Contents

RSS(Real Simple Syndication)의 약자입니다. RSS를 이용하면 해당 블로그에 직접 접속하지 않고도 그 블로그에서 발행된 글을 HanRss, google 리더 등을 이용하여 편리하게 구독할 수 있습니다.
이 포스트에서는 이런 RSS를 티스토리 블로그에서 설정하는 방법과 정상 동작 확인 방법 등에 대한 내용을 알아보도록 하겠습니다.
여러분의 RSS 구독 버튼은 안녕하십니까?
| RSS(Real Symple Syndication)란 무엇인가? |
RSS는 http://windlov2.tistory.com/117 에서 잠깐 설명을 드렸습니다만, 이 내용으로는 불충분한듯 합니다.
그래서 제가 구독하고 있는 drchoi님의 글을 소개해 드립니다.
제목: 웹사이트나 블로그를 매번 방문할 필요 없습니다. RSS (정말 간단한 배급)를 이용하세요
drchoi님의 포스트를 보시면 RSS에 대해서 아주 쉽고 명쾌하게 설명해 주셨습니다. RSS에 대해서 궁금하신경우 해당 포스트를 읽어보시면 되겠습니다.
| RSS 구독 방법 |
RSS구독은 RSS 구독 기능이 지원되는 전용 리더를 이용하게 됩니다. 대표적으로 국내에서 가장 많이 이용하는 리더기는 한RSS 리더와 Google Reader가 되겠습니다.
티스토리 블로그를 기준으로 했을 때 일반적으로 각 블로그의 사이드바 영역에
혹은 직접 구독기를 선택하게끔 되어 있는 경우와 한RSS 구독자 카운터 등의 아이콘이 있는데, 이 아이콘을 선택하면 해당 블로그를 rss를 통해 구독할 수 있게 됩니다.
하지만, 요즘 들어 인터넷 익스플로러 7.0 기준(파이어폭스 등에서는 관련 문제가 발생되지 않습니다.) 으로 RSS 아이콘의 URL이 http://windlov2.tistory.com/rss 와 같이 되어 있는 경우 아래 그림과 같은 오류창이 보여지고 있습니다.(제 브라우저 혹인 윈도우즈 상의 문제일 수도 있으나 다른 컴퓨터에서도 마찬가지 오류가 발생하고 있습니다.)

RSS Feed 아이콘 클릭시 보여지는 인터넷 익스플로러 오류 메시지
이런 오류를 해결하기 위해서는(만약 발생한다면) 티스토리 블로그의 관리자 메뉴에서 사이바 메뉴를 찾아간 후 RSS 링크 및 배너 항목을 제거 하신 후 HTML 코드를 이용하여 RSS 아이콘과 함께 별도로 삽입해야 하는 번거로움이 발생합니다. RSS 관련 아이콘을 추가적으로 사이드바에 삽입하는 방법은 밑에서 설명하도록 하겠습니다.
제 블로그의 경우 rss 구독기 아이콘을 이용하여 4가지 rss 리더 아이콘을 제공해 드리고 있습니다.
(구글 리더, fish, HanRSS, WZD.com)

용돌이 이야기 블로그에서 제공하는 RSS 리더 선택 아이콘
| 티스토리 관리 화면에서 RSS 관련 설정하기 |
1) 관리자 화면에서 RSS 관련 설정하기
관리 화면에서 환경설정 -> 기타 설정 메뉴를 들어가면 아래와 같이 RSS에 관하여 설정할 수 있는 화면이 나타납니다.

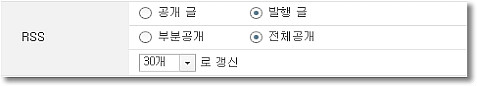
티스토리 기타 설정 메뉴에서 RSS 관련 항목 설정하기
공개 글만 보낼지, 발행 글만 보낼지를 선택할 수 있습니다.
개인의 기호에 따라 설정하면 되며, RSS를 통해 배포되는 글의 성격을 정의하기 위해서 공개 혹은 발행 두 가지 옵션중 하나로 설정하시면 되겠습니다.
부분공개와 전체공개 여부에 대한 부분 역시 개인의 기호이지만, 구독자의 편의를 제공하기 위해서는 전체공개를 하는 것이 좋다는 생각입니다.(물론 이경우 방문자가 블로그에 직접 방문하지 않을 수도 있지만요^^)
개수는 역시 개인의 기호에 따라 설정하시면 되겠습니다.
2) 사이드바에 RSS 링크 및 배너 항목 추가
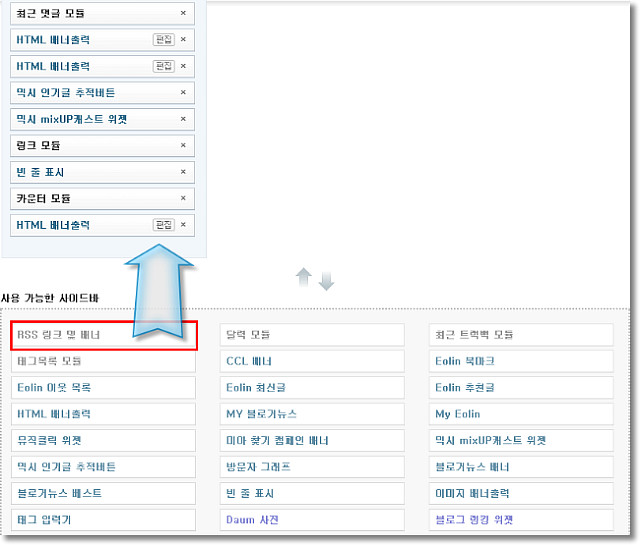
스킨 -> 사이드바 설정 메뉴에서 RSS 링크 및 배너 항목을 사용중인 사이드바 영역으로 옮긴후 '저장"하시면 되겠습니다.(단, 이경우 위에서 설명드린 대로 IE 7.0 등에서 오류가 발생할 수 있다는 점을 인지하셔야 합니다.)

사이드바에서 RSS 링크 및 배너 항목을 사용중인 사이드바 항목으로 옮기기
3) 사이드바에 HTML 배너출력 항목을 이용하여 RSS Feed 아이콘 혹은 Reader 아이콘 추가 방법
HTML 배너출력 항목을 이용하여 RSS Feed 아이콘이나 Reader 아이콘을 추가하는 방법입니다.
관지자 화면에서 스킨 -> 사이드바 설정 메뉴로 이동합니다.
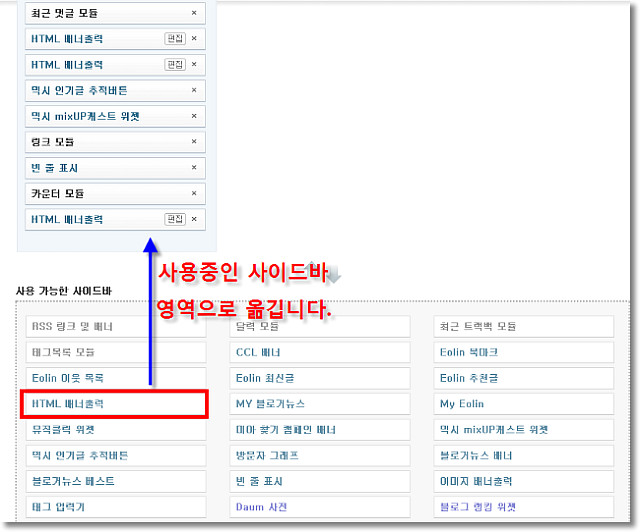
하단의 사용 가능한 사이드항목에서 HTML 배너출력 항목을 찾아서 사용중인 사이드 바 영역으로 옮깁니다.

사이드바에서 HTML 배너출력 항목을 사용중인 사이드바 항목으로 옮기기
HTML 배너출력 항목에 있는 "편집" 버튼을 누릅니다.
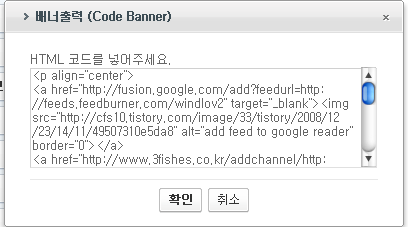
보여지는 편집 박스에 RSS 아이콘 이미지나 RSS 리더 이미지와 URL에 대한 HTML 코드를 올립니다.

HTML 배너출력 항목의 편집 버튼을 눌러 HTML 코드를 입력한다.
위 박스 안에 있는 HTML 내용은 다음과 같습니다.
<p align="center">
<a href="http://fusion.google.com/add?feedurl=http://feeds.feedburner.com/windlov2" target="_blank">
<img src="http://cfs10.tistory.com/image/33/tistory/2008/12/23/14/11/49507310e5da8" alt="add feed to google reader" border="0"></a>
<a href="http://www.3fishes.co.kr/addchannel/http://feeds.feedburner.com/windlov2" target="_blank">
<img src="http://cfs10.tistory.com/image/14/tistory/2008/12/23/14/11/495073110610e" alt="add feed to fish" border="0"></a>
<a href="http://www.hanrss.com/add_sub.qst?url=http://feeds.feedburner.com/windlov2" target="_blank">
<img src="http://cfs10.tistory.com/image/6/tistory/2008/12/23/14/11/49507310f1115" alt="add feed to HanRSS" border="0"></a>
<a href="http://wzd.com/subscribe?http://feeds.feedburner.com/windlov2" target="_blank">
<img src="http://cfs10.tistory.com/image/11/tistory/2008/12/23/14/11/495073110d63b" alt="add feed to wzd.com" border="0"></a>
</p>
<a href="http://fusion.google.com/add?feedurl=http://feeds.feedburner.com/windlov2" target="_blank">
<img src="http://cfs10.tistory.com/image/33/tistory/2008/12/23/14/11/49507310e5da8" alt="add feed to google reader" border="0"></a>
<a href="http://www.3fishes.co.kr/addchannel/http://feeds.feedburner.com/windlov2" target="_blank">
<img src="http://cfs10.tistory.com/image/14/tistory/2008/12/23/14/11/495073110610e" alt="add feed to fish" border="0"></a>
<a href="http://www.hanrss.com/add_sub.qst?url=http://feeds.feedburner.com/windlov2" target="_blank">
<img src="http://cfs10.tistory.com/image/6/tistory/2008/12/23/14/11/49507310f1115" alt="add feed to HanRSS" border="0"></a>
<a href="http://wzd.com/subscribe?http://feeds.feedburner.com/windlov2" target="_blank">
<img src="http://cfs10.tistory.com/image/11/tistory/2008/12/23/14/11/495073110d63b" alt="add feed to wzd.com" border="0"></a>
</p>
위 예제는 제 블로그의 사이드바에 적용되어 있는 RSS 리더에 대한 URL 들입니다. 빨간색으로 되어 있는 부분이 제 RSS에 대한 feed URL 이 되겠습니다.
여기에 사용하고 있는 리더 아이콘 이미지는 제 블로그에 비공개 포스트로 이미지를 올려서 그 이미지의 URL을 생성한 후 사용하고 있습니다.
이 경우 리더기 자체를 지정하기 때문에 다른 리더기를 사용하시는 분들에게 불편을 드릴 수 있다는 단점이 있습니다만 저의 경우 본문 하단에서도 RSS 등록이 가능하도록 설정해 두었으므로 좀더 지켜보기로 하였습니다.
이번 포스트는 이정도로 마치도록 하겠습니다.
'블로그이야기' 카테고리의 다른 글
| 2008 용돌이 이야기 블로그 결산 (30) | 2009.01.04 |
|---|---|
| 기축(己丑)년 새해 복 많이 받으세요. (74) | 2008.12.31 |
| IT 관련 포스팅은 필패? - 그렇다면 변해보자. (39) | 2008.12.29 |
| [TIP] 티스토리 블로그 운영시 확인해볼 내용들 Ep.1 (32) | 2008.12.24 |
| 네이버가 알려주는 "알라딘 ttb" (46) | 2008.12.23 |
| 자축!~ 용돌이 이야기 100,000 HIT~! (49) | 2008.12.23 |
| 티스토리 시스템 불안정 이대로 괜찮은 것인가? (28) | 2008.12.22 |


