Contents
여러가지 이유로 티스토리 블로그 스킨에서 사이드바를 고정하고 싶은 경우가 있습니다.
(사실 여러가지 이유라고 했지만 가장 큰 이유는 아마도 구글 애드센스 광고 수익 때문일 확률이 높아보입니다. 아 제 이야기 맞아요. 지금은 그냥 속편하게 풀었지만)

이번 글에서는 티스토리 사이드바 고정 방법을 알아보겠습니다. 제가 사용하고 있는 Book Cloub(북클럽) 스킨 기준입니다.
티스토리 사이드바 고정을 위한 사전 준비
모든 작업은 스킨 편집을 통해 이루어지므로 혹시 모를 사고를 위해 티스토리에서 제공하는 스킨 보관 기능을 이용하여 현재 스킨을 백업해 두신 후 적용하시면 되겠습니다.
스킨 보관 방법
- 티스토리 관리자 화면 > 좌측 스킨 변경 메뉴로 진입합니다.

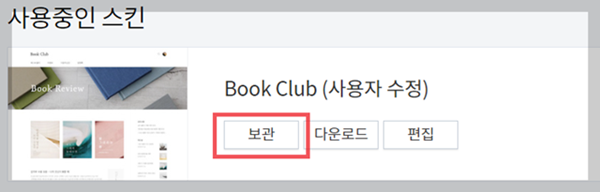
- 사용중인 스킨 영역에서 "보관" 버튼을 선택합니다.

- 스킨 보관 다이알로그에서 스킨명에 적당한 이름을 입력한 후 확인 버튼을 누릅니다.
타스토리 사이드바 고정 방법
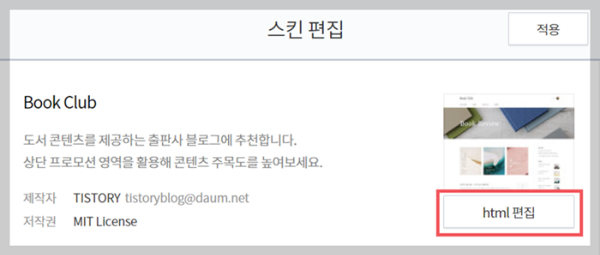
- 티스토리 관리자 화면 > 스킨 편집 메뉴로 진입합니다.

- html 편집 화면에서 CSS 탭을 선택합니다.

CSS 편집하면에서 #aside 를 찾습니다. (기본 화면용)

기본 값은 위와 같이 설정되어 있습니다.
#aside class 에 있는 값들은 변경하지 않고 다음과 같은 class 를 CSS 에 추가합니다.
(동일한 class 명인 경우 중복된 속성이 있다면 나중에 정의된 값이 사용됩니다. 하지만 티스토리 사이드바 고정방법에 추가되는 CSS 는 기존 #aside class 의 태그들과는 다른 태그값들입니다.)
/* 사이드바 고정 시작 */
#aside {
position: sticky;
position: -webkit-sticky;
top: 0px;
}
/* 사이드바 고정 끝 */(※ 코드 영역에 마우스 커서를 가지고 가시면 복사 가능합니다.)
여기서 top tag 의 값은 상단을 기준으로 얼마나 밑에 위치시킬것인지를 지정하는 값입니다. 자신의 블로그 전체 컨테이터 구조에 따라 적절한 값을 사용하면 됩니다. 저의 경우는 0px 로 지정시 원하는 형태로 고정이 되었습니다.
CSS 스타일 추가 후 "적용" 버튼을 눌러 추가한 스타일을 적용합니다.
사이드바를 고정한 모습입니다.

주의 사항
모바일 환경 (@media 로 시작하는 부분) 의 경우 사이드바가 항상 노출 상태가 아니며 레이아웃이 다르므로 PC용만 고정하시면 됩니다.
함께 읽어보면 좋은 글
티스토리 북클럽 스킨 헤더(Header) 영역 상단에 고정하기
티스토리 북클럽 스킨 헤더(Header) 영역 상단에 고정하기
티스토리 기본 스킨 중 하나인 북클럽 스킨이 참 깔끔해서 복귀 후 이런 저런 기본 스킨들 사용해 보다가 최종 정착하여 약 3개월째 사용중입니다. 북클럽 스킨이 깔끔하긴 하지만 이런 저런 부
windlov2.tistory.com
티스토리 북클럽 스킨 헤더(Header) 영역 크기 변경하기
티스토리 북클럽 스킨 헤더(Header) 영역 크기 변경하기
티스토리 북클럽 스킨에 정착한 이후 이것 저것 변경을 해보고 있습니다. 제 성향에 맞게 이것 저것 손을 대보고 있는데, 이번 포스팅에서는 티스토리 북클럽 스킨의 헤더 부분에 대한 내용입니
windlov2.tistory.com
티스토리 하단 네임카드(프로필카드) 영역 없애기
최근 티스토리 복귀 후 티스토리에서 제공하는 몇 가지 스킨을 사용해 보고 그 중에서 가장 깔끔하고 제 취향에 맞는 북클럽 스킨을 선택하여 블로그를 운영해오고 있습니다. 북클럽 스킨이 깔
windlov2.tistory.com
블로그 제목 짓기 "7가지 효과적인 작성 방법"
블로그 글 제목을 정하는 것은 중요한 작업입니다. 좋은 제목은 독자의 관심을 끌고, 블로그 콘텐츠를 읽도록 유도합니다. 여기서 몇 가지 블로그 글 제목 정하는 방법을 소개해 드리겠습니다블
windlov2.tistory.com
키워드 분석, 검색, 실시간 이슈 검색어 확인 사이트 티스워드 (ft. 티스토리)
키워드 분석, 검색, 실시간 이슈 검색어 확인 사이트 티스워드 (ft. 티스토리)
키워드 분석, 검색, 실시간 이슈 검색어 확인 사이트 티스워드 (ft. 티스토리)블로그 글을 작성하는 큰 이유 중 하나는 내가 작성한 글이 많은 사람들이 찾고 도움이 될 수 있도록 하는 것이라 생
windlov2.tistory.com
'블로그이야기' 카테고리의 다른 글
| 우리은행 해외송금 받기 (ft. 애드센스) (3) | 2024.04.26 |
|---|---|
| 블로그 글자수 세기 (ft. 구글 크롬 확장 프로그램) (4) | 2024.04.23 |
| 블로그 제목 짓기 "7가지 효과적인 작성 방법" (2) | 2024.04.10 |
| 티스토리 북클럽 스킨 헤더(Header) 영역 상단에 고정하기 (0) | 2024.04.03 |
| 티스토리 북클럽 스킨 헤더(Header) 영역 크기 변경하기 (2) | 2024.03.28 |
| 티스토리 하단 네임카드(프로필카드) 영역 없애기 (2) | 2024.03.17 |
| 티스토리 공감 신고 버튼 없애는 방법 (1) | 2024.03.14 |