Contents
티스토리 북클럽 스킨에 정착한 이후 이것 저것 변경을 해보고 있습니다. 제 성향에 맞게 이것 저것 손을 대보고 있는데, 이번 포스팅에서는 티스토리 북클럽 스킨의 헤더 부분에 대한 내용입니다.
보통 웹 페이지는 header - body - footer 로 구성이 되어 있습니다.
티스토리 북클럽 스킨 또한 크게 header -body - footer 로 구성이 되어 있고 각각에 대한 style은 CSS 를 수정함으로써 변경할 수 있습니다.

(이 글에 포함된 불로그 캡쳐 화면은 제가 스킨 변경 테스트를 위해 서브로 생성해 놓은 블로그 입니다.)
티스토리 북클럽 스킨 스타일 변경을 위한 사전 준비
모든 작업은 스킨 편집을 통해 이루어지므로 혹시 모를 사고를 위해 티스토리에서 제공하는 스킨 보관 기능을 이용하여 현재 스킨을 백업해 두신 후 적용하시면 되겠습니다.
스킨 보관 방법
- 티스토리 관리자 화면 > 좌측 스킨 변경 메뉴로 진입합니다.

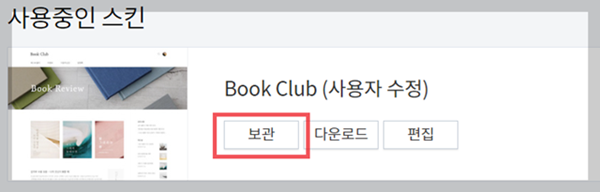
- 사용중인 스킨 영역에서 "보관" 버튼을 선택합니다.

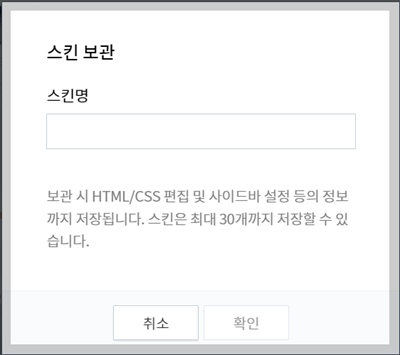
- 스킨 보관 다이알로그에서 스킨명에 적당한 이름을 입력한 후 확인 버튼을 누릅니다.
이제 안전하게 스킨이 보관 되었으니 안심하고 티스토리 북클럽 스킨의 헤더(Header) 영역 크기를 변경해 보겠습니다.
티스토리 북클럽 스킨 헤더(Header) 영역 크기 변경하기
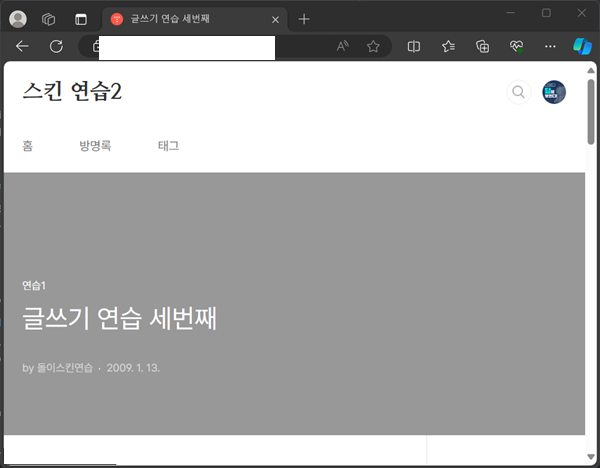
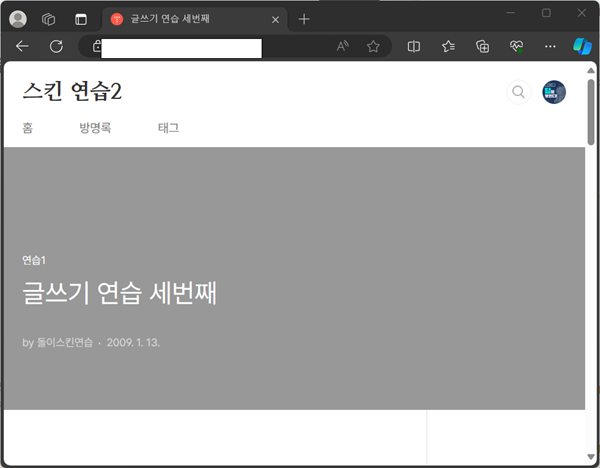
티스토리 북클럽 스킨의 헤더는 블로그 제목 영역과 함께 꽤 큰 크기를 차지하고 있습니다. 이 글에서는 블로그 제목 영역이 아닌 헤더(Header) 영역의 크기를 변경하는 방법을 알아보도록 하겠습니다.
- 티스토리 관리자 화면 > 스킨 편집 메뉴로 진입합니다.

- html 편집 화면에서 CSS 탭을 선택합니다.

티스토리 북클럽 스킨은 반응형 스킨이므로 헤더(Header) 사이즈는 변경을 원하는 스크린 사이즈에 대해 모두 변경해줘야 합니다.
CSS 편집 화면에서 CSS 코드를 보면 다음과 같은 코드가 있습니다.
@media screen and (max-width:1080px) {
...
}
...
@media screen and (max-width:767px) {
...
}의미는 현재 보고 있는 스크린(화면)의 최대 넓이에 따라서 { } 안에 정의된 style이 적용된다는 의미입니다
이때 동일한 속성이 정의되어 있는 경우 @media 안에 정의된 속성이 최종 적용됩니다.
기본 화면 넓이에 대한 헤더(Header) 영역 크기 변경하기
먼저 기본으로 적용되는 헤더 영역의 크기를 변경하는 방법을 알아보겠습니다.

티스토리 북클럽 스킨의 헤더(Header) 영역은 크게 헤더(#header), 메뉴(#gnb) 로 구성되어 있습니다. 우선 메뉴 영역(#gnb) 의 크기를 변경합니다.
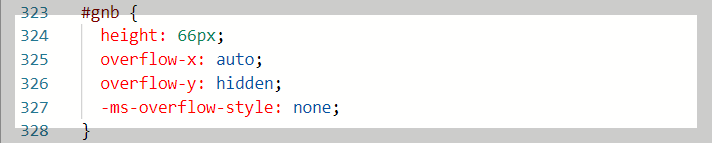
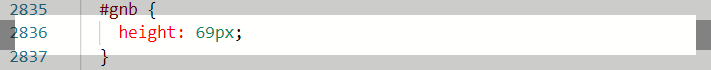
- CSS 편집화면에서 #gnb를 찾습니다.

여기서 height 값을 적절한 크기로 변경합니다. (반드시 변경해야 하는건 아닙니다. 자신이 원하는 형태가 될 수 있도록 높이 값을 가지고 조절할 수 있습니다.)
나머지 3가지 속성 값은 구성된 레이아웃에서 gnb 영역이 어떻게 될지에 대하여 정하는 속성으로 이해하시면 됩니다. y 축으로 overflow 가 발생하면 메뉴 영역이 나타나지 않게 됩니다. height 값을 여백을 고려하여 적절한 값으로 변경하시면 됩니다.
#gnb {
height: 56px;/* 66px */
overflow-x: auto;
overflow-y: hidden;
-ms-overflow-style: none;
}이렇게 하면 #gnb 에 해당하는 height 값이 달라져서 헤더(Header) 영역의 크기가 조금 줄어듭니다.
#header 스타일을 기준으로 헤더(Header) 영역의 나머지 속성 값들이 정의되므로 이제는 #header 스타일을 변경합니다.
- CSS 편집화면에서 #header h1 속성을 찾습니다.

padding 값이 23px 0 으로 정의되어 있는데 의미는 블로그 타이틀의 위 아래로 23px 만큼 여백을 주라는 의미입니다.
줄어든 헤더 박스 영역에 어울리도록 이 값을 적절하게 변경합니다. 저의 경우 padding을 top/bottom 모두 주지 않고 top 만 주는것으로 변경했습니다.
#header h1 {
/* padding: 23px 0; */
padding-top: 23px;
font-family: 'Nanum Myeongjo';
font-weight: 800;
font-size: 1.75em;
line-height: 32px;
letter-spacing: -0.2px;
color: #333;
}기본 화면에서의 헤더 영역 크기 변경이 완료되었습니다.

좁은 화면(모바일) 넓이에 대한 헤더(Header) 영역 크기 변경하기
좁은 화면은 앞서 설명한 대로 @media screen and (max-width: 767px) 에 해당하는 영역에 정의된 속성을 변경해야 합니다.
- CSS 편집화면에서 @media screen and (max-width: 767px) 을 찾습니다.
이 속성 안에서 #gnb 영역의 값을 변경하고 싶으면 앞서 설명한 것과 유사하게 height 값을 변경하시면 됩니다.

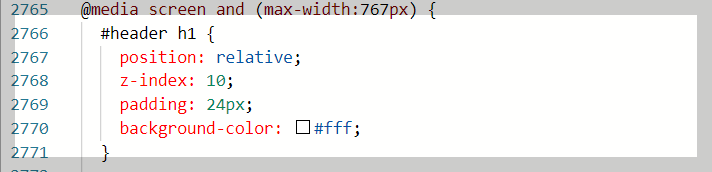
- CSS 편집 화면에서 해당 media 에 대한 #header h1 스타일을 찾습니다.

padding 값이 24px 지정되어 있는데 기본 화면용과 유사하게 자신이 원하는 값으로 적절하게 변경합니다.
#header h1 {
position: relative;
z-index: 10;
/* padding: 24px; */
padding-top: 24px;
background-color: #fff;
}저는 일반 화면과 유사하게 padding 을 top 값만 24px 부여하였습니다.
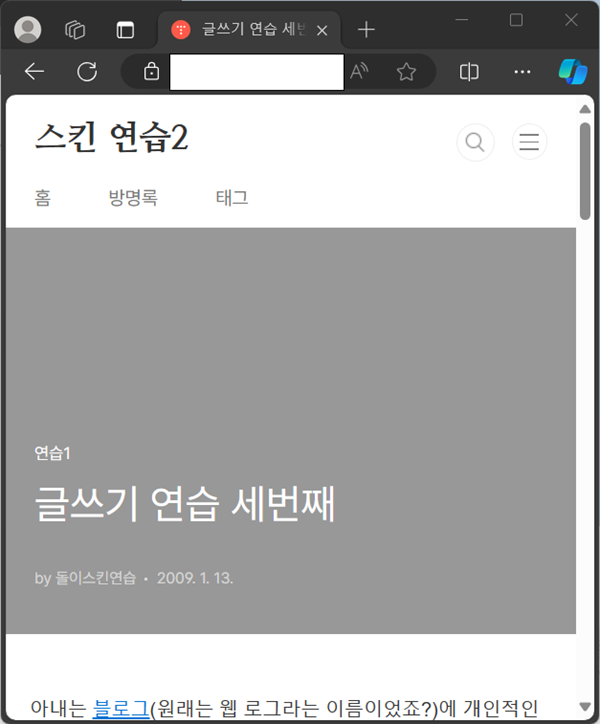
변경된 결과는 다음과 같습니다.

마치며
이상으로 티스토리 북클럽 스킨의 헤더 영역 크기를 변경하는 간단한 방법을 알아봤습니다.
다른 속성 값들도 변경해 보면서 적절한 값을 찾아 보시면 됩니다. 이 글에서는 헤더를 구성하는 메뉴 영역(gnb)과 블로그 타이틀 영역(h1) 의 padding, height 속성 값을 이용해서 전체 헤더 영역의 크기를 변경하는 방법에 대해서 알아봤습니다.
다음에는 상/하 스크롤 여부와 관계 없이 상단 헤더 영역이 계속 보이도록 상단에 고정하는 방법, 좁은 화면(max-width: 767px 화면) 에서 메뉴 영역을 보이지 않도록 하는 방법 등에 대해서 알아보도록 하겠습니다.
스타일은 정답은 없습니다. 자신이 보기에 가장 적절하다고 생각되는 형태로 변경해 보시면 됩니다.
단, 변경 전에는 반드시 스킨을 저장해 놓고 하시거나 티스토리의 경우 추가 블로그를 개설 할 수 있으므로 스킨 연습용 블로그를 만들어서 연습해 보시는 것도 좋은 방법입니다.
함께 읽어보면 좋은 글
티스토리 하단 네임카드(프로필카드) 영역 없애기
최근 티스토리 복귀 후 티스토리에서 제공하는 몇 가지 스킨을 사용해 보고 그 중에서 가장 깔끔하고 제 취향에 맞는 북클럽 스킨을 선택하여 블로그를 운영해오고 있습니다. 북클럽 스킨이 깔
windlov2.tistory.com
티스토리 공감 신고 버튼 없애는 방법
티스토리 블로그에 기본 제공되고 있는 공감/신고 버튼 그리고 저작권 표시 아이콘들을 블로그 화면에 보이지 않도록 없애는 방법이 있습니다. 크게 공감,신고,그리고 저작권 표시 아이콘들 전
windlov2.tistory.com
'블로그이야기' 카테고리의 다른 글
| 블로그 글자수 세기 (ft. 구글 크롬 확장 프로그램) (4) | 2024.04.23 |
|---|---|
| 블로그 제목 짓기 "7가지 효과적인 작성 방법" (2) | 2024.04.10 |
| 티스토리 북클럽 스킨 헤더(Header) 영역 상단에 고정하기 (0) | 2024.04.03 |
| 티스토리 하단 네임카드(프로필카드) 영역 없애기 (2) | 2024.03.17 |
| 티스토리 공감 신고 버튼 없애는 방법 (0) | 2024.03.14 |
| 티스토리 애드센스 수익 향상을 위한 8가지 팁 (2) | 2024.03.12 |
| 블로그 모바일 환경을 고려한 글쓰기에 대한 단상 (0) | 2024.03.08 |