Contents
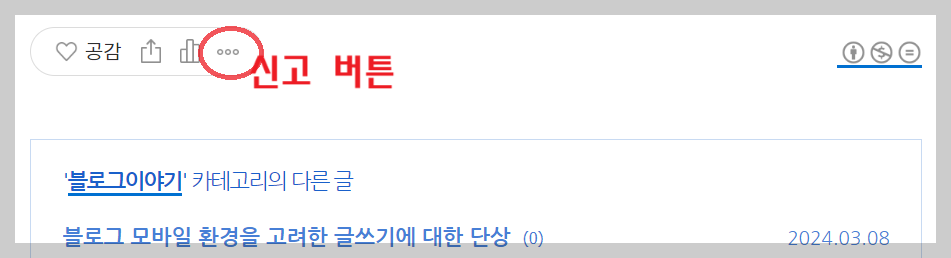
티스토리 블로그에 기본 제공되고 있는 공감/신고 버튼 그리고 저작권 표시 아이콘들을 블로그 화면에 보이지 않도록 없애는 방법이 있습니다.

크게 공감,신고,그리고 저작권 표시 아이콘들 전체를 보이지 않도록 없애는 방법과 나머지 버튼 및 아이콘들은 그대로 두고 신고 버튼만 보이지 않도록 없애는 방법에 대해서 알아보겠습니다.

티스토리 공감 영역 제거를 위한 사전 준비
공감 버튼, 신고 버튼, 저작권 표시 아이콘 없애는 방법은 티스토리 기본 스킨 중 하나인 Book Club (북클럽) 스킨을 기준으로 설명됩니다.
모든 작업은 스킨 편집을 통해 이루어지므로 혹시 모를 사고를 위해 티스토리에서 제공하는 스킨 보관 기능을 이용하여 현재 스킨을 백업해 두신 후 적용하시면 되겠습니다.
스킨 보관 방법
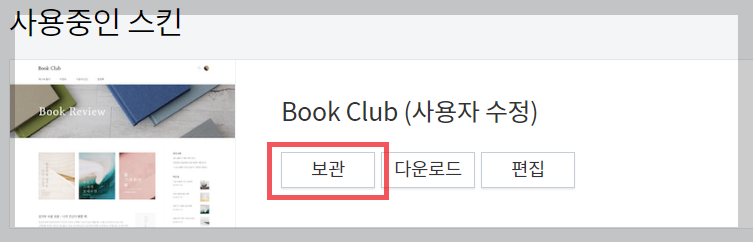
- 티스토리 관리자 화면 > 좌측 스킨 변경 메뉴로 진입합니다.

- 사용중인 스킨 영역에서 "보관" 버튼을 선택합니다.

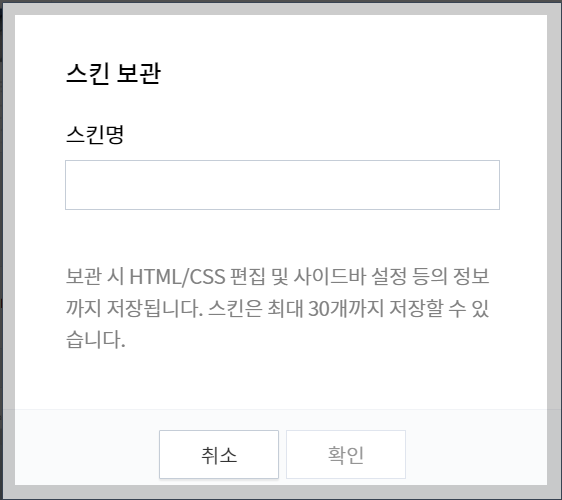
- 스킨 보관 다이알로그에서 스킨명에 적당한 이름을 입력한 후 확인 버튼을 누릅니다.
스킨 보관이 완료되면 이제 사전 준비는 끝! 본격적으로 버튼 들을 없애보도록 하겠습니다.
티스토리 블로그 신고 버튼만 없애기
우선 악성 사용자들의 악성 신고로 인한 저품질 사유로 떨어지는 사태를 막기 위해 신고 버튼만 없애는 방법을 알아보겠습니다.
- 티스토리 관리자 화면 > 스킨 편집 메뉴로 진입합니다.

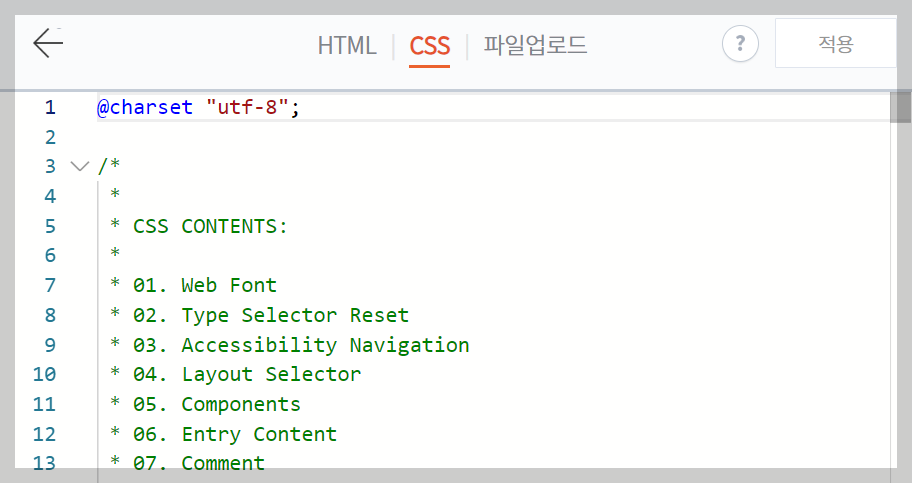
- html 편집 화면에서 CSS 탭을 선택합니다.

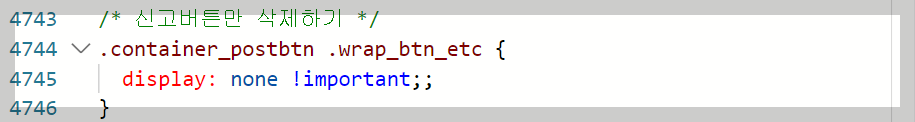
- 신고 버튼 삭제를 위한 CSS 코드를 추가 합니다. (위치는 상관 없습니다.)
/* 신고버튼만 삭제하기 */
.container_postbtn .wrap_btn_etc {
display: none !important;;
}
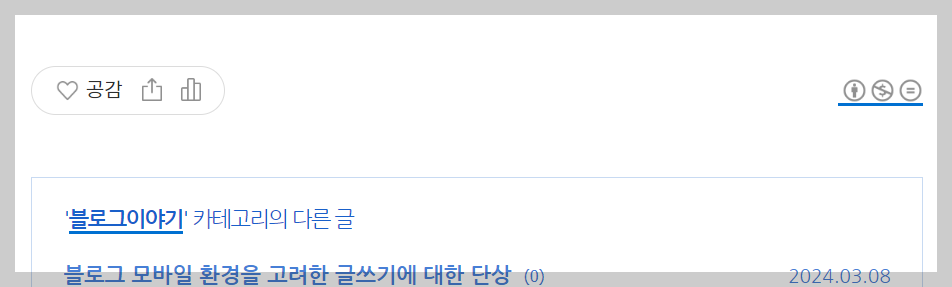
- 적용 버튼을 눌러 신고 버튼이 없어졌는지 확인합니다.

티스토리 블로그 공감, 신고 버튼 모두 없애기
이번에는 공감 버튼, 신고 버튼 그리고 저작권 표시 아이콘까지 영역 전체를 표시하지 않도록 스타일을 변경하여 전체적으로 없애는 방법을 알아보겠습니다.
CSS 편집 화면 진입 까지는 동일합니다.
- 전체 영역 삭제를 위해 아래의 CSS 코드를 임의의 위치에 추가합니다.
/* 공감,신고 버튼 그리고 저작권 표시 아이콘 모두 없애기 */
.container_postbtn {
display: none !important;
}- 적용 버튼을 눌러 공감, 신고 버튼 및 저작권 표시 아이콘 영역이 모두 없어졌는지 확인합니다.

마치며
저는 블로그 성격과 전체 레이아웃을 봤을 때 공감,신고, 그리고 저작권 아이콘 영역이 불필요하다고 판단되어 모두 없앴습니다.
다만, 해당 영역에서 제공되는 추가적인 기능은 공유 기능에 대해서는 별도로 포스트 하단에 리스트 버튼 형태로 별도로 추가해 두었습니다.

이상으로 티스토리 블로그 북클럽 스킨을 기준으로 공감, 신고 버튼 및 저작권 표시 아이콘 영역을 없애는 방법에 대해서 알아봤습니다.
함께 읽어보면 좋은 글
티스토리 북클럽 스킨 헤더(Header) 영역 크기 변경하기
티스토리 북클럽 스킨 헤더(Header) 영역 크기 변경하기
티스토리 북클럽 스킨에 정착한 이후 이것 저것 변경을 해보고 있습니다. 제 성향에 맞게 이것 저것 손을 대보고 있는데, 이번 포스팅에서는 티스토리 북클럽 스킨의 헤더 부분에 대한 내용입니
windlov2.tistory.com
티스토리 하단 네임카드(프로필카드) 영역 없애기
최근 티스토리 복귀 후 티스토리에서 제공하는 몇 가지 스킨을 사용해 보고 그 중에서 가장 깔끔하고 제 취향에 맞는 북클럽 스킨을 선택하여 블로그를 운영해오고 있습니다. 북클럽 스킨이 깔
windlov2.tistory.com
티스토리 북클럽 스킨 헤더(Header) 영역 상단에 고정하기
티스토리 북클럽 스킨 헤더(Header) 영역 상단에 고정하기
티스토리 기본 스킨 중 하나인 북클럽 스킨이 참 깔끔해서 복귀 후 이런 저런 기본 스킨들 사용해 보다가 최종 정착하여 약 3개월째 사용중입니다. 북클럽 스킨이 깔끔하긴 하지만 이런 저런 부
windlov2.tistory.com
티스토리 사이드바 고정 방법
여러가지 이유로 티스토리 블로그 스킨에서 사이드바를 고정하고 싶은 경우가 있습니다.(사실 여러가지 이유라고 했지만 가장 큰 이유는 아마도 구글 애드센스 광고 수익 때문일 확률이 높아보
windlov2.tistory.com
'블로그이야기' 카테고리의 다른 글
| 티스토리 북클럽 스킨 헤더(Header) 영역 상단에 고정하기 (0) | 2024.04.03 |
|---|---|
| 티스토리 북클럽 스킨 헤더(Header) 영역 크기 변경하기 (2) | 2024.03.28 |
| 티스토리 하단 네임카드(프로필카드) 영역 없애기 (2) | 2024.03.17 |
| 티스토리 애드센스 수익 향상을 위한 8가지 팁 (3) | 2024.03.12 |
| 블로그 모바일 환경을 고려한 글쓰기에 대한 단상 (1) | 2024.03.08 |
| 티스토리 블로그 시즌 2. 육아일기에서 재테크로 (1) | 2024.03.03 |
| 검색엔진최적화(SEO) 란 무엇일까? (1) | 2024.03.02 |



