Contents
이제 블로그도 모바일 환경을 반드시 고려한 글쓰기가 필요하다.

2008년 블로그 개설 시에도 핸드폰은 존재했지만, 핸드폰으로 대표되는 모바일 환경에서 블로그에 접속하는 빈도는 그리 높지 않았다.
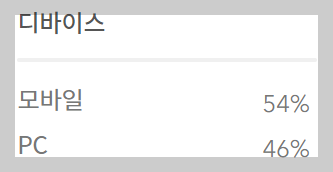
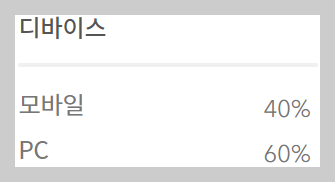
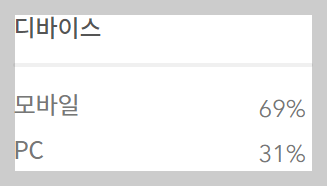
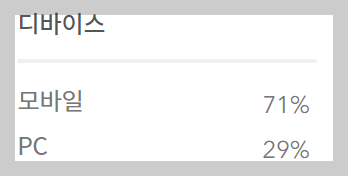
하지만 이제는 블로그에 방문하는 환경(디바이스)가 점점 더 모바일 환경이 더 우세해 지고 있다.
이 블로그의 경우도 시간이 지남에 따라 디바이스 통계가 다음과 같이 변경되고 있다




그러므로 블로그 또한 모바일 환경을 고려한 글쓰기가 필요하다.
모바일 환경을 고려한 글쓰기?
무엇을 고려해야 할까? 나 또한 전문가가 아니므로 이건 이렇게 해야 하고 저건 저렇게 해야 한다라고 확신을 갖고 답을 할 수 있는 주제는 아니다.
(실제 이 글 또한 내가 어렴풋이 생각하는 모바일 글쓰기와는 조금은 거리가 멀다)
디스플레이 자체의 환경의 차이
- 모바일은 세로형, 모니터는 가로형
- 모바일 디바이스의 화면 크기는 6.x 인치 이하가 대부분 모니터는 노트북 기준으로 12인치 이상이 대부분

웹 페이지가 되었던 어플리케이션 화면이 되었던 가로형을 기준으로 UI를 구성하는 것과 세로형을 기준으로 UI 를 구성하는 것은 대단히 큰 차이가 존재한다.
특히 블로그에서는 전통적으로 이미지 또한 가로형 이미지를 사용하게 되는데 이 형태를 모바일로 그대로 옮겨가보면 예상했던 화면 구성이나 시인성을 보여주지 못하는 경우가 많다.
따라서 개인적으로는 정보를 전달하는 이미지 또한 디스플레이의 orientation 에 따라 달라져야 한다고 생각한다.
물론 해상도를 따져보면 모바일 디바이스가 오히려 좋은 경우가 많다. 하지만 물리적인 크기가 작으므로 한번에 보여줄 수 있는 내용이 상대적으로 적을 수 밖에 없다.
블로그 서비스를 제공하는 측에서는 스킨 자체를 반응형으로 제공하고 있어 블로그를 구성하는 화면 단위 자체는 이제 모니터, 모바일 환경에 따라 나름대로 잘 구성되어 있다고 할 수 있다.
하지만, 정작 블로그의 핵심이라고 할 수 있는 글 자체는 아직 모바일 환경에 대한 고려가 부족해 보인다. (나 또한 그렇다)
소비 성향의 차이

모니터와 모바일로 대변되는 소비자의 컨텐츠 소비 성향이 사뭇 다르다.
그렇다고 해서 블로그도 인스타나, 유튜브 등과 같이 숏폼 혹은 미디어 형태로 내용을 구성해야 한다는 것은 아니다.
다만 전통적인 모니터로 대변되는 가로로 긴 형태의 소비 성향에서 가로는 짧고 세로는 긴 형태의 소비 성향을 위한 고려가 필요해 보인다는 것이다.
거기에 덧붙여 상대적으로 작은 display 크기도 고려해야 한다.
글씨는 조금 더 크게, 이미지는 되도록 세로형으로 하되 이미지에 글자들이 있다면 모바일 환경에서도 가독성이 떨어지지 않는지 점검을 해야 할 것이다.
글씨는 줄이되 이미지를 적절하게 사용하고, 내용을 장황하게 설명하기 보다는 리스트 형태로 제공하여 조금 더 한눈에 잘 들어올 수 있게 구성하는 노력이 필요해 보인다.
'블로그이야기' 카테고리의 다른 글
| 티스토리 하단 네임카드(프로필카드) 영역 없애기 (2) | 2024.03.17 |
|---|---|
| 티스토리 공감 신고 버튼 없애는 방법 (1) | 2024.03.14 |
| 티스토리 애드센스 수익 향상을 위한 8가지 팁 (3) | 2024.03.12 |
| 티스토리 블로그 시즌 2. 육아일기에서 재테크로 (1) | 2024.03.03 |
| 검색엔진최적화(SEO) 란 무엇일까? (1) | 2024.03.02 |
| 줌(zum.com) 포털과 블로그의 상관 관계 (7) | 2012.04.25 |
| 구글 애드센스 정책위반에 따른 에드센스 광고 게시 중단 해결 방법 (15) | 2012.04.18 |