Contents

사이드바 공사
그건 바로 정리해야지 정리해야지 하고 있었던 사이드바 영역의 링크를 변경하는 방법이다.
꽤 깔끔하게 정리를 할 수 있고 확장성도 있어보여 바로 블로그에 적용했다. 몇가지 위젯과 광고 등을 올리니 길어져버린 사이드바. 한줄이라도 줄이고자 링크 부분에 대한 고민을 하고 있었는데, 이제 고민이 싹!~ 사라졌다.
kwans님이 블로그를 통해 공개 하신 사이드바에 링크를 접었다 폈다 라는 포스트를 보고 그대로~ 따라했다.
스킨이 달라서 selection box의 크기는 살짝 조절했지만^^ 그외에는 그대로~ 사용했다.
Before & After

기존 Link |

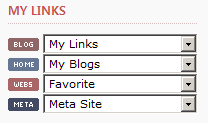
새로운 Link |
왼쪽의 길게 늘어져 있는 녀석이 이전까지 이 블로그에 적용되어 있던 default link의 모습인데, 링크 모두 한 항목에 한줄씩 차지함으로써 전체 420px 정도의 크기를 차지 하고 있었다. 이 얼마나 공간의 낭비인가(비약이 너무 심한가 ㅡ.ㅡa)
이에 반해 오른쪽이 kwans님이 포스팅하신 내용을 그대로 따라서 적용해본 selection box가 적용된 새로운 link의 모습이다.
깔끔해지고 짧아진것 뿐 아니라 카테고리 별로 분류를 할 수 있으니 확장성 면에서도 훨씬 뛰어나 보인다.
물론, 내가 링크를 등록해 놓은 대부분의 사이트가 자주 방문하는 이웃 블로그 분들이긴 하지만, 블로그를 이용하는 시간이 조금씩 늘면서 이웃 블로그 분들 뿐 아니마 메타 블로그나 기타 블로깅에 필요한 링크들을 내 블로그에서 바로 이동할 수 있게끔 하는 것도 좋다는 생각을 가지고 있었다.
이러한 생각을 실현하기 위해서는 링크를 카테고리별로 분류해서 관리하는 기능이 필수인데 티스토리에 건의했음에도 가볍게 묵살(아무런 응답이 없다)당하고 있었는데 kwans님이 나의 고민거리를 말끔하게 없애주셨다.
이 자리를 빌어 다시한번 kwans님께 감사의 말씀을 전한다.
물론 selection box를 활용하여 skin.html 자체를 편집하는 것도 사실은 귀찮은 일이다.
왜냐하면 링크를 추가하려고 할때마다 skin.html을 변경해야 하니 말이다.(아 이 귀차니즘의 끝은 어디인가...한개를 얻었더니 더 큰걸 원하는 이 게으른 인간아...)
그래도! 수작업이라도! 좋다.
도움주신 글: kwans님의 사이드바에 링크를 접었다 폈다
'블로그이야기' 카테고리의 다른 글
| 소중한 이웃 블로거님들 (44) | 2008.10.09 |
|---|---|
| 블로그 와이드 리뷰 이벤트 당첨! (8) | 2008.10.09 |
| 다음 신지식 9월 4주 우수 블로거 선정~! (12) | 2008.10.08 |
| 9월 용돌이 이야기 블로그 결산 (6) | 2008.10.06 |
| 본문 글자 크기 변경 스크립트 설치 완료! (6) | 2008.10.06 |
| 광고 개제 위치에 따른 구글 애드센스 수익 변화 (8) | 2008.10.01 |
| 블로그얌 가치 평가 9월 결산 (0) | 2008.10.01 |


