Contents
티스토리 기본 스킨 중 하나인 북클럽 스킨이 참 깔끔해서 복귀 후 이런 저런 기본 스킨들 사용해 보다가 최종 정착하여 약 3개월째 사용중입니다.
북클럽 스킨이 깔끔하긴 하지만 이런 저런 부분들에서 조금씩 제 기호에 맞게 (실력은 없지만 열심히 다른 블로거분들이 알려 주신 팁들 덕분에) 수정해 보고 있습니다.
이번 글에서는 티스토리 북클럽 스킨의 헤더 부분을 화면 스크롤 여부와 관계 없이 화면 상단에 고정하는 방법을 알아보겠씁니다.

티스토리 북클럽 스킨 변경을 위한 사전 준비
모든 작업은 스킨 편집을 통해 이루어지므로 혹시 모를 사고를 위해 티스토리에서 제공하는 스킨 보관 기능을 이용하여 현재 스킨을 백업해 두신 후 적용하시면 되겠습니다.
스킨 보관 방법
- 티스토리 관리자 화면 > 좌측 스킨 변경 메뉴로 진입합니다.

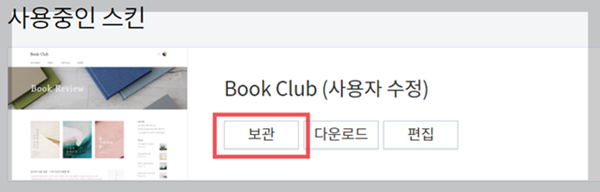
- 사용중인 스킨 영역에서 "보관" 버튼을 선택합니다.

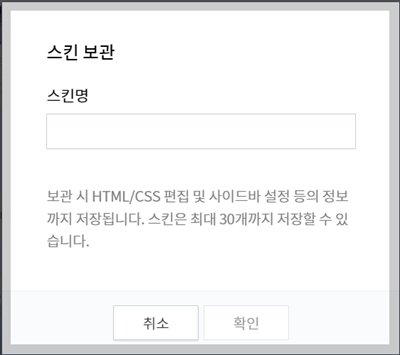
- 스킨 보관 다이알로그에서 스킨명에 적당한 이름을 입력한 후 확인 버튼을 누릅니다.
티스토리 북클럽 스킨 헤더(Header) 상단 고정하기
티스토리 북클럽 스킨에서 헤더(Header) 를 상단에 고정하는 것 자체는 CSS 에서 특정 style 만 변경하면 손쉽게 적용할 수 있습니다.
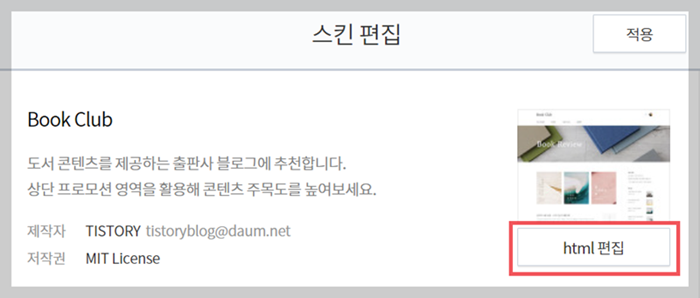
- 티스토리 관리자 화면 > 스킨 편집 메뉴로 진입합니다.

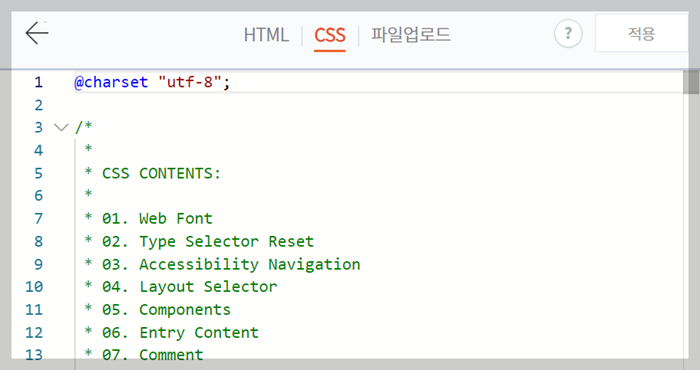
- html 편집 화면에서 CSS 탭을 선택합니다.

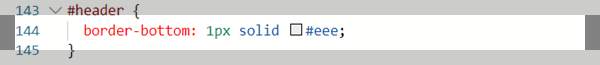
css 편집 화면에서 #header 를 찾습니다. (기본 화면용)

이 style 을 다음과 같이 변경해 줍니다.
/*
#header {
border-bottom: 1px solid #eee;
}
*/
/* 헤더고정 */
#header {
z-index: 250; /* z축 index 클수록 상위에 위치 */
background-color: rgba(255,255,255,0.95); /* 배경 투명도 */
box-sizing: border-box;
position: sticky;
position: -webkit-sticky; /* safari */
top: 0;
border-bottom: 1px solid #e4e6e8; /* 상단메뉴 하단 구분선 */
}
/* 헤더고정 끝 */이렇게 변경하면 스크롤 여부와 관계 없이 상단에 고정됩니다.
주의 사항
- 모바일웹 자동 연결을 사용하지 않습니다로 설정해야 함
- 모바일 환경을 위해서 z-index 를 이해하고 원하는 형태로 표현되도록 z-index 값을 적절하게 조정해야 함
모바일 환경에서 원하는 형태로 블로그 화면이 보여지기를 원한다면 관리자 화면 > 꾸미기 > 모바일 설정 화면에서 티스토리 모바일웹 자동 연결을 "사용하지 않습니다" 로 설정해야 합니다.
모바일웹 자동 연결을 사용하지 않도록 설정한 후 추가로 살펴봐야 하는 부분이 z-index 값입니다.
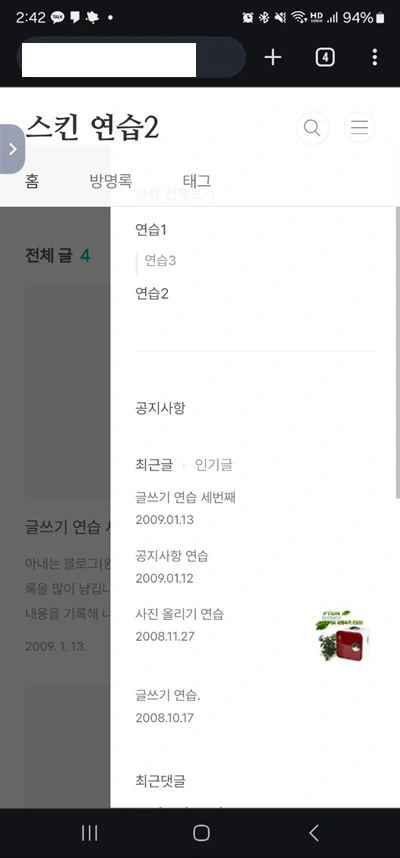
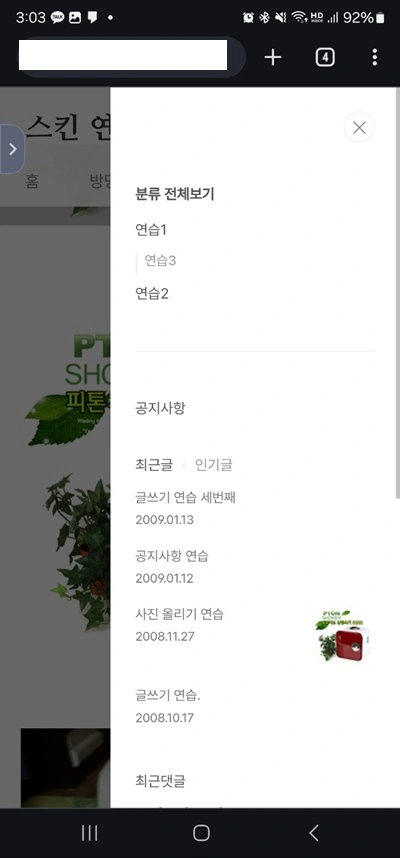
z-index 값을 400보다 큰 값을 주게 되면 모바일 환경(max width 값이 767px)에서 이상하게 보입니다.

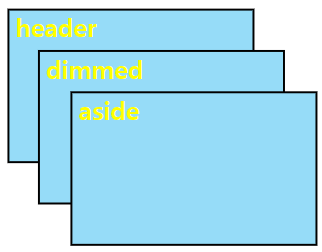
위 모바일 화면에 동시에 보여지는 레이어는 크게 4가지입니다. 기본 영역 > dimmed 영역 > aside(사이드바) 영역 > 헤더(header) 영역 의 순서가 되어야 합니다. 그 이유는 사용자가 사이드바 영역을 보여지도록 명령을 내렸기 때문입니다.
여기서 보여지는 순서(z-index)가 중요합니다. 기본 영역은 가장 밑에 있어야 합니다. 그 위에 dimmed 영역이 있어야 하고, 그 위에 상단 헤더(Header) 영역, 그 위에 바로 사이드바 영역(aside) 이 보여져야 정상적인 레이어입니다.
Z 축을 기준으로 레이어 순서를 그림으로 나타내 보면 다음과 같습니다.

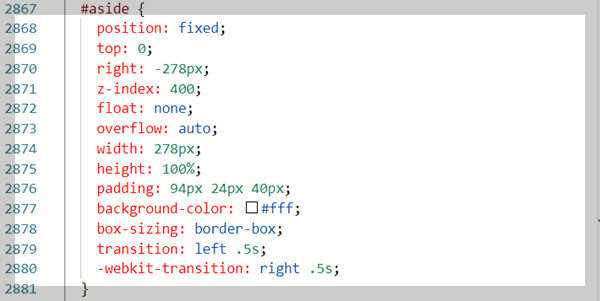
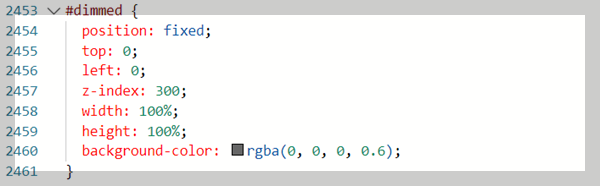
dimmed, aside 스타일의 z-index 값을 보면 다음과 같이 각각 정의되어 있습니다.


#aside 의 z-index 값은 400, #dimmed 의 z-index 값은 300 으로 정의되어 있습니다.
따라서 header 영역을 고정시키게 되면 모바일 환경에서 사이드바가 보여질 때 aside > dimmed > 헤더 순서가 될 수 있도록 z-index 값은 300 보다 작은 값이 되어야 합니다.

지금까지 티스토리 북클럽 스킨에서 헤더(Header) 영역을 상단에 고정하는 방법에 대해서 알아봤습니다.
주의 사항에 있는 부분들도 꼭! 명심해서 원하는 형태로 처리하시면 되겠습니다.
함께 읽어보면 좋은 글
티스토리 북클럽 스킨 헤더(Header) 영역 크기 변경하기
티스토리 북클럽 스킨 헤더(Header) 영역 크기 변경하기
티스토리 북클럽 스킨에 정착한 이후 이것 저것 변경을 해보고 있습니다. 제 성향에 맞게 이것 저것 손을 대보고 있는데, 이번 포스팅에서는 티스토리 북클럽 스킨의 헤더 부분에 대한 내용입니
windlov2.tistory.com
티스토리 하단 네임카드(프로필카드) 영역 없애기
최근 티스토리 복귀 후 티스토리에서 제공하는 몇 가지 스킨을 사용해 보고 그 중에서 가장 깔끔하고 제 취향에 맞는 북클럽 스킨을 선택하여 블로그를 운영해오고 있습니다. 북클럽 스킨이 깔
windlov2.tistory.com
티스토리 공감 신고 버튼 없애는 방법
티스토리 블로그에 기본 제공되고 있는 공감/신고 버튼 그리고 저작권 표시 아이콘들을 블로그 화면에 보이지 않도록 없애는 방법이 있습니다. 크게 공감,신고,그리고 저작권 표시 아이콘들 전
windlov2.tistory.com
티스토리 사이드바 고정 방법
여러가지 이유로 티스토리 블로그 스킨에서 사이드바를 고정하고 싶은 경우가 있습니다.(사실 여러가지 이유라고 했지만 가장 큰 이유는 아마도 구글 애드센스 광고 수익 때문일 확률이 높아보
windlov2.tistory.com
#> 참고한 블로그 글
티스토리 꾸미기 | 북클럽 스킨 상단 메뉴 고정하기(CSS)
▤ 목차 북클럽 스킨 상단 메뉴 고정하기(CSS) 티스토리 블로그 북클럽 스킨에서 상단 메뉴 고정 방법에 대해 포스팅한 많은 글이 있는데, 간단하게 구현하는 방법을 공유합니다. 수정 방법은 CSS
galam.tistory.com
'블로그이야기' 카테고리의 다른 글
| 우리은행 해외송금 받기 (ft. 애드센스) (2) | 2024.04.26 |
|---|---|
| 블로그 글자수 세기 (ft. 구글 크롬 확장 프로그램) (4) | 2024.04.23 |
| 블로그 제목 짓기 "7가지 효과적인 작성 방법" (2) | 2024.04.10 |
| 티스토리 북클럽 스킨 헤더(Header) 영역 크기 변경하기 (2) | 2024.03.28 |
| 티스토리 하단 네임카드(프로필카드) 영역 없애기 (2) | 2024.03.17 |
| 티스토리 공감 신고 버튼 없애는 방법 (0) | 2024.03.14 |
| 티스토리 애드센스 수익 향상을 위한 8가지 팁 (2) | 2024.03.12 |